Useful Tip:
Coordinates will been copyed to buffer, then you click on the canvas.
js-turtle is an environment to learn/teach programming with JavaScript language. Idea
initialy comes from
Seymour Papert.
Javascript version of turtle graphycs initialy started by
bjpop, then forked and developed by
hanumanum

You also can write and test your code at the codepan: js-turtle already integrated.

Coordinates will been copyed to buffer, then you click on the canvas.
You can divide execution speed using «ֆ» or «f» keys.
Turtle moves forward and draw line by given steps, if we write 100 between parentheses, then turtle will move by 100 step.
forward(steps)
argumentsint: steps
forward(100)
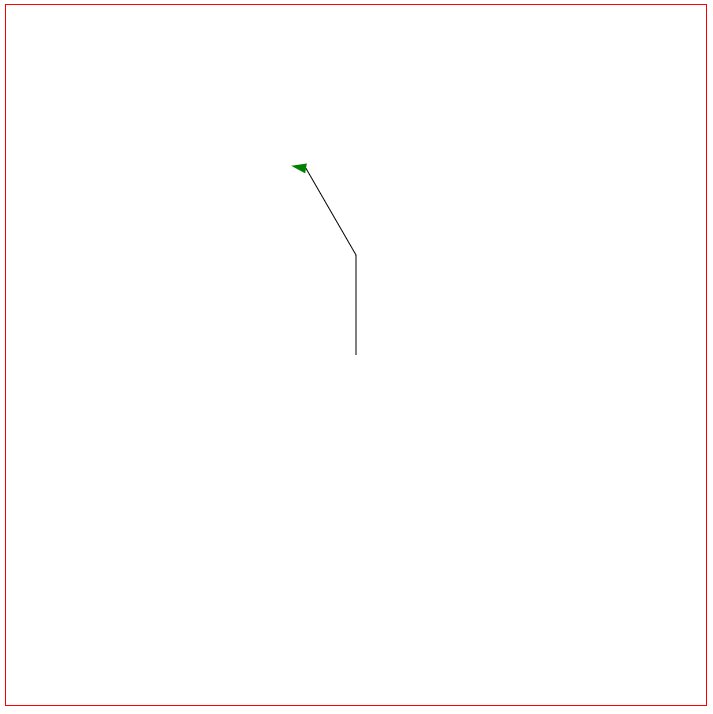
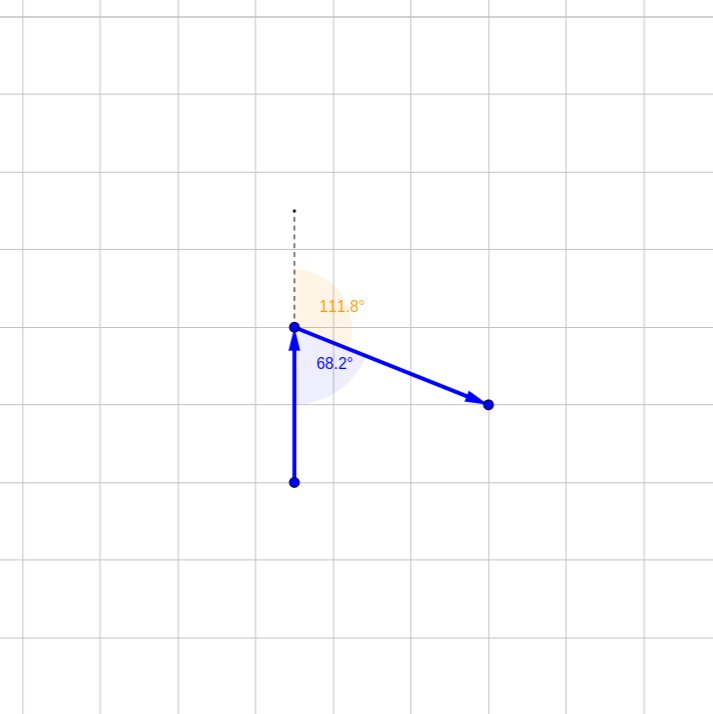
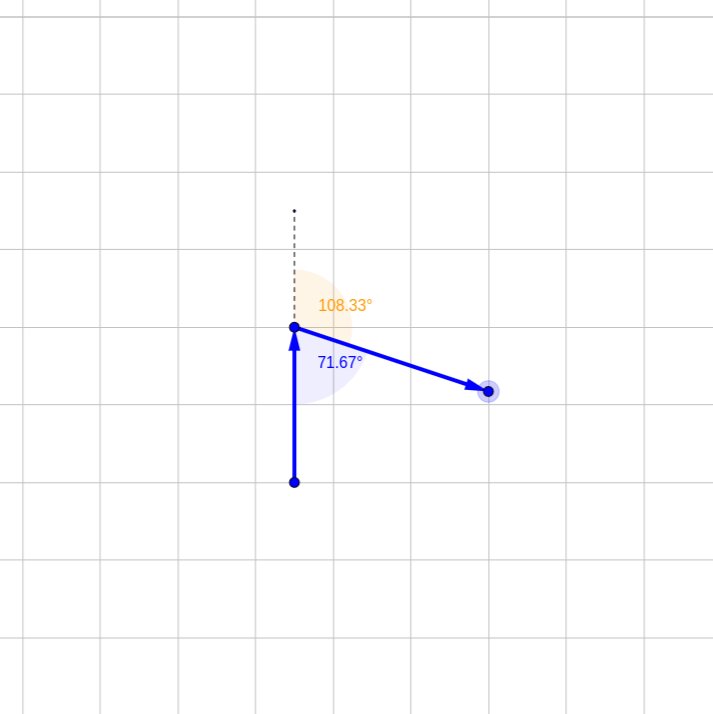
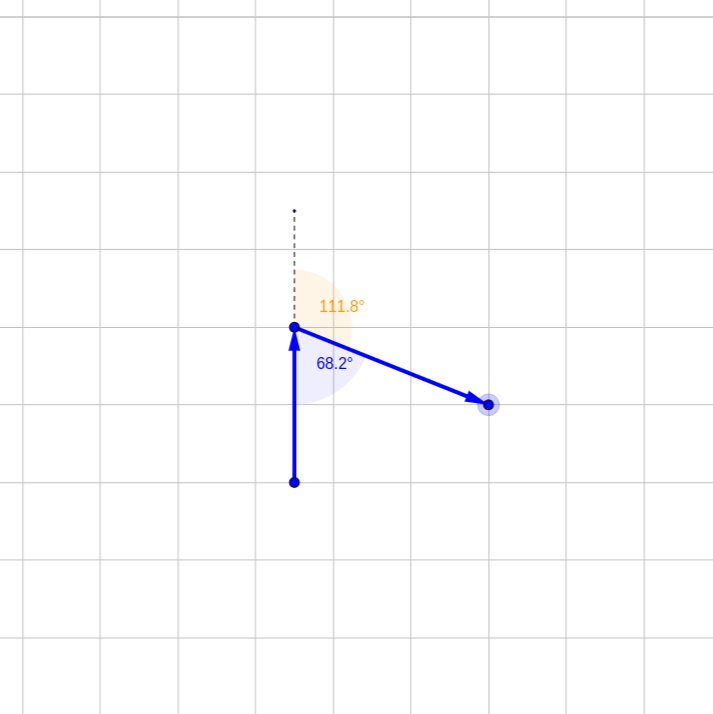
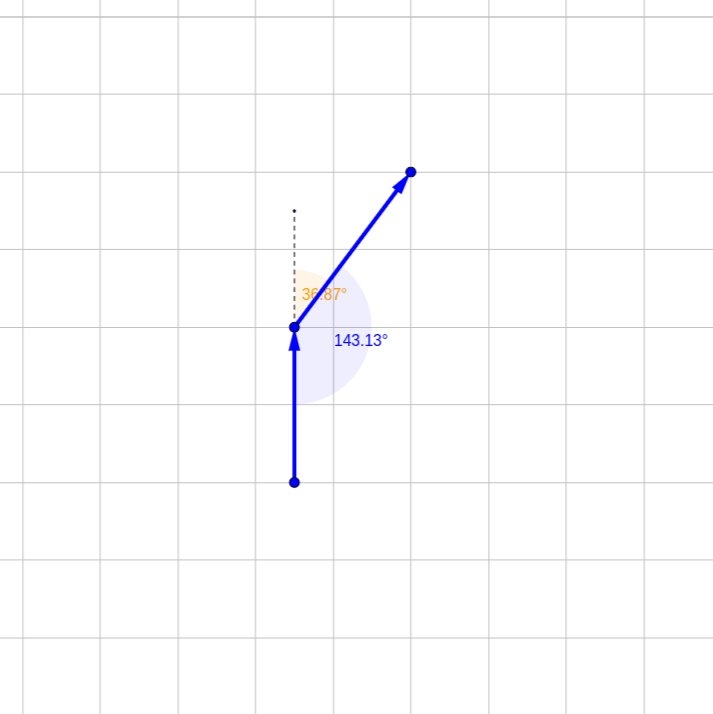
Turtle turn left by given degree, if we write 30 between parentheses, then turtle will turn by 30 degrees.
left(degrees)
argumentsint: degrees
left(30)
left(60)
left(90)

forward(100)
left(30)
forward(100)
left(50)

turtle turns by angle, not becomes to an angle provided to function left()
You can play with it here.

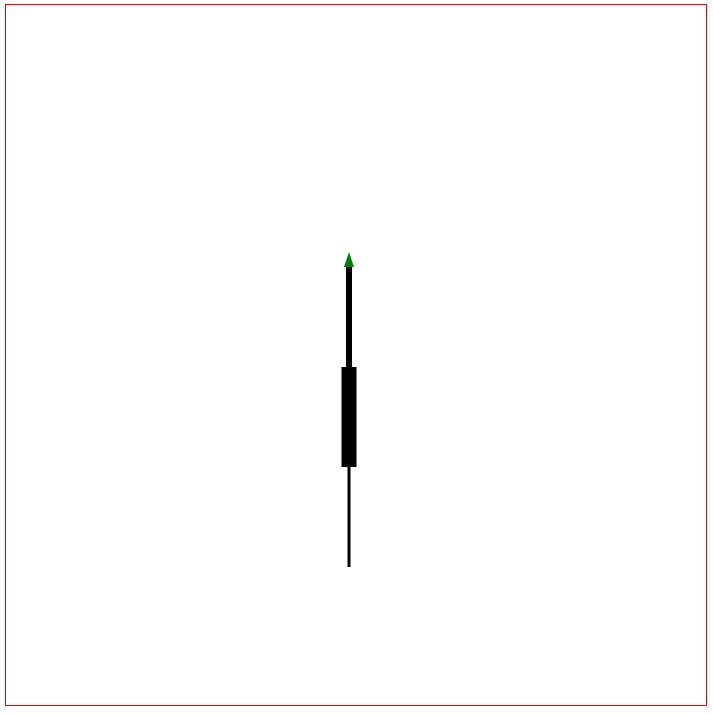
Sets line thickness
width(thickness)
argumentsint: thickness
width(3)
forward(100)
width(15)
forward(100)
width(6)
forward(100)
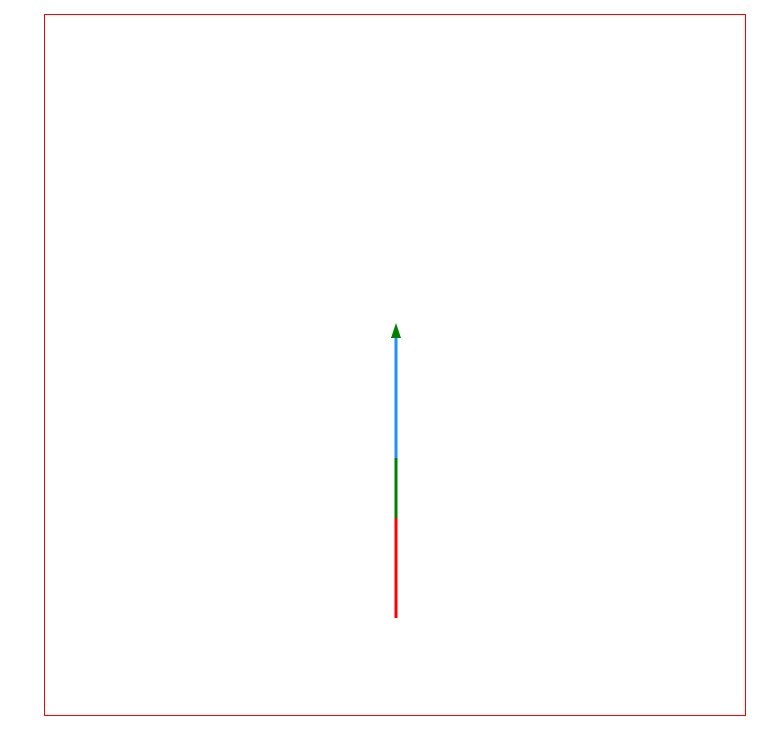
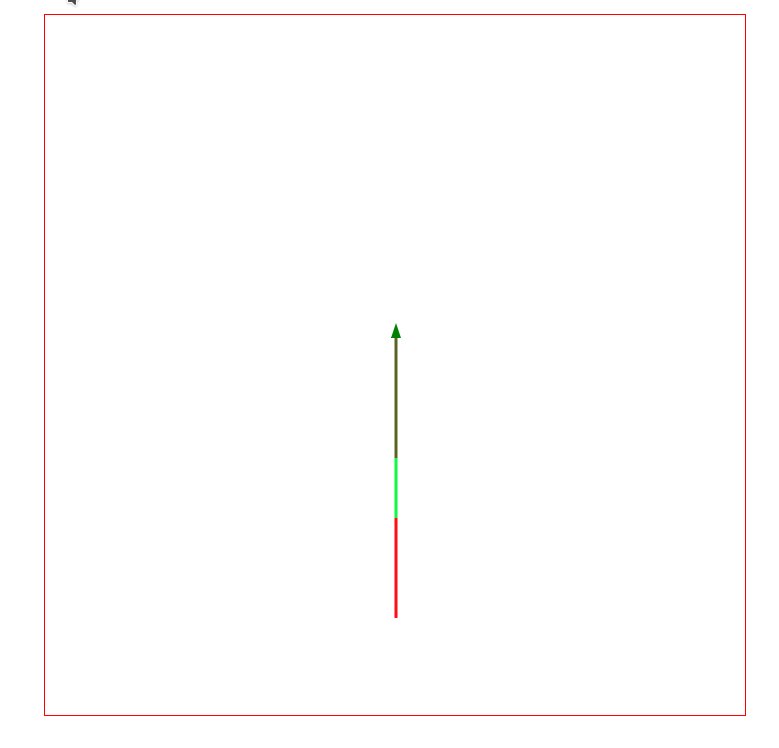
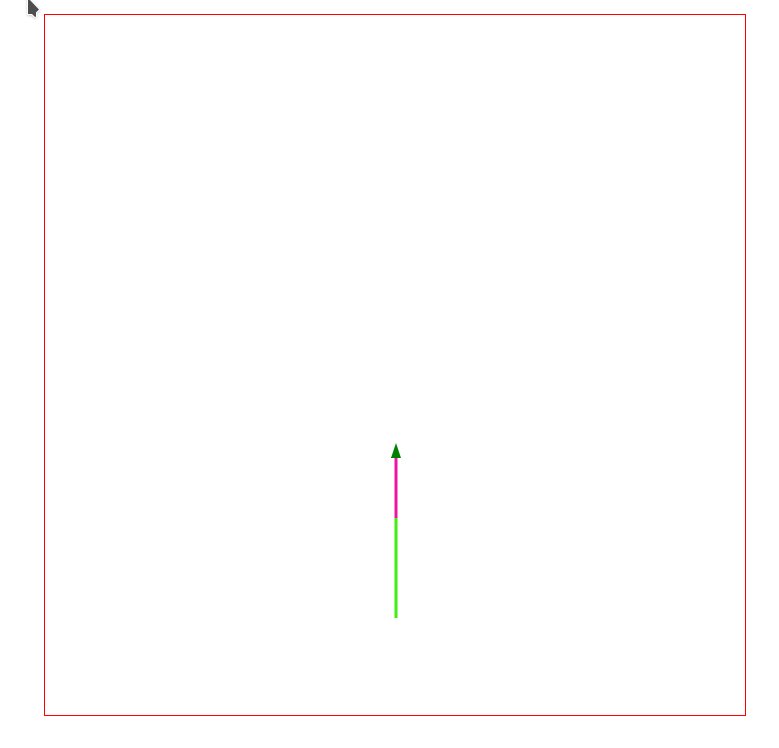
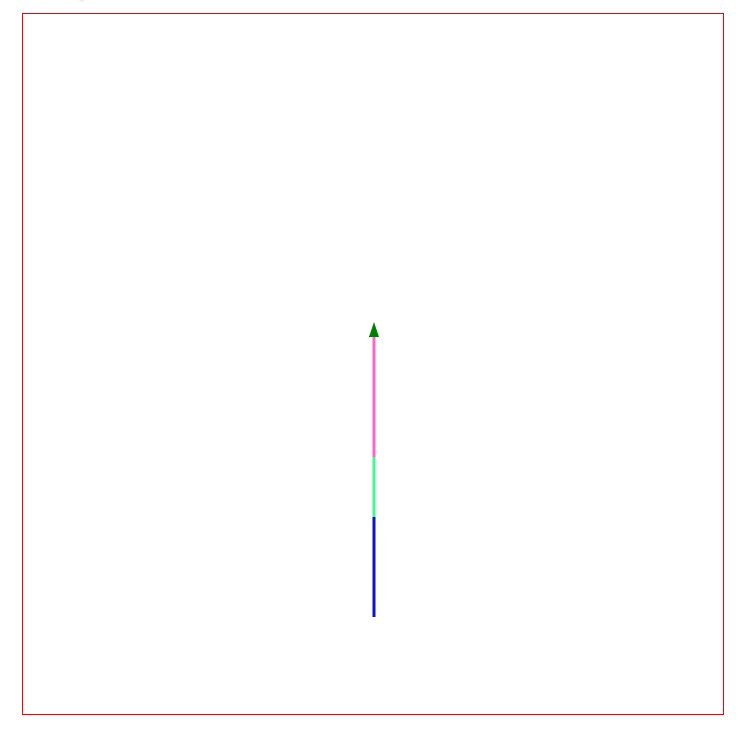
Sets color of next lines
color(r [, g [, b ]]])
argumentsstring: a (color name)
int: a, b, c (RGB)
string: a (color hexcode)
array: [a,b,c]
color("red")
forward(100)
color("green")
forward(60)
color("dodgerblue")
forward(120)
color(255,15,20)
forward(100)
color(12,250,65)
forward(60)
color(89,100,36)
forward(120)
color("#3EEF0F")
forward(100)
color("#ED16A2")
forward(60)
color("#EDCD16")
forward(120)
color([15,20,200])
forward(100)
color([65,250,150])
forward(60)
color([255,100,200])
forward(120)
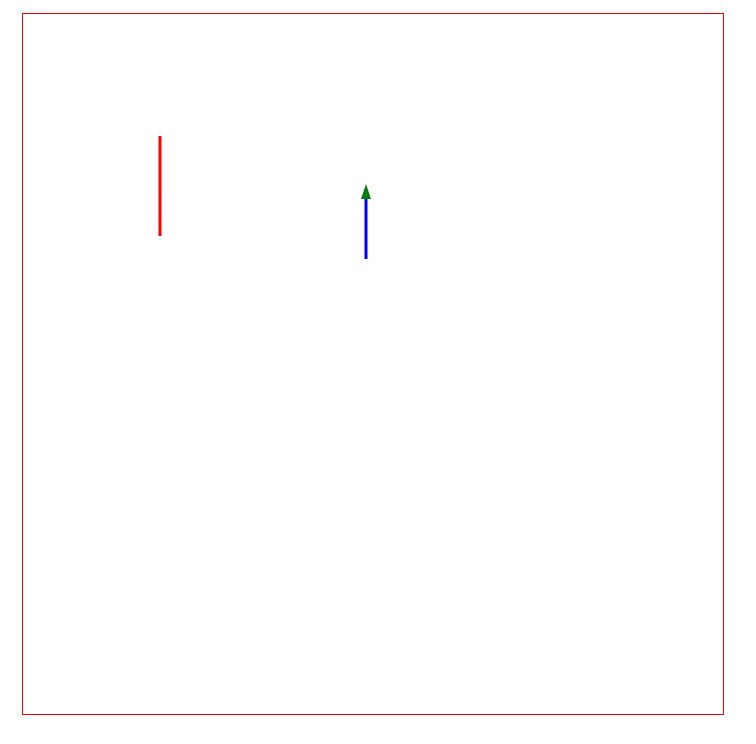
Move to x,y coordinates without drawing a line
goto(x,y)
argumentsint: x, int: y
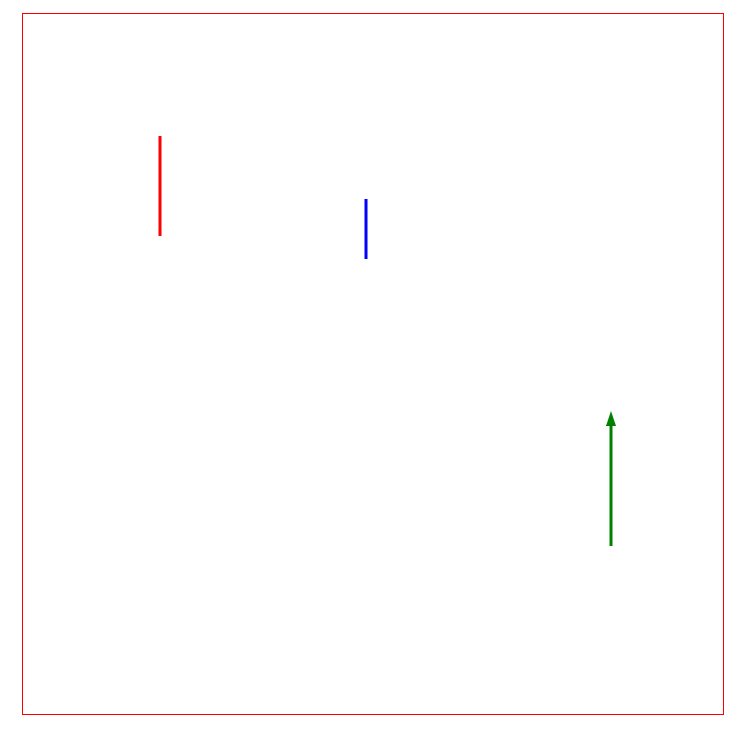
color("red")
goto(-213,128)
forward(100)
color("blue")
goto(-7,105)
forward(60)
color("green")
goto(238,-182)
forward(120)
penup() sets to not draw next lines. pendown() removes that setting
penup()
pendown()
argumentsno arguments
color("red")
forward(100)
penup()
forward(60)
pendown()
color("blue")
forward(100)
Clear all canvas. Use clear() mostly for animations.
clear()
argumentsno arguments
clear()We have some interesting and useful functions here.
Shows Euclidean grid on canvas. We recomend call this function before all others. Argument sets grid scale.
showGrid(scale)
argumentsint: scale
showGrid(50)
showGrid(20)
Set random color on each time it called.
randomColor_h()
argumentsno arguments
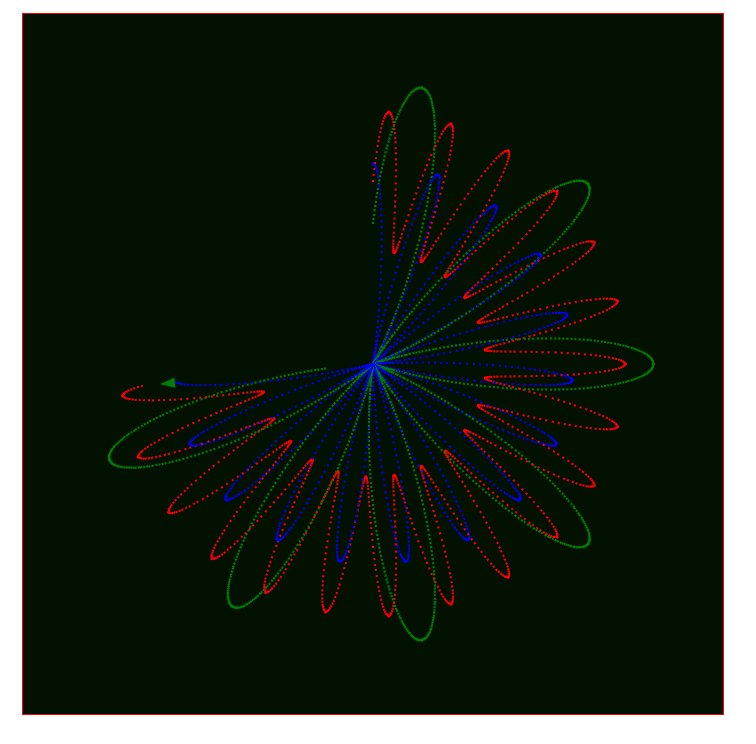
width(4)
setInterval(function(){
goto(0,0)
randomColor_h()
forward(100)
left(10)
},300)
strangeLine() is like forward() but line has random pattern
strangeLine([steps])
argumentsint: steps
color("red")
strangeLine(200)
goto(186,-164)
color("blue")
strangeLine(250)
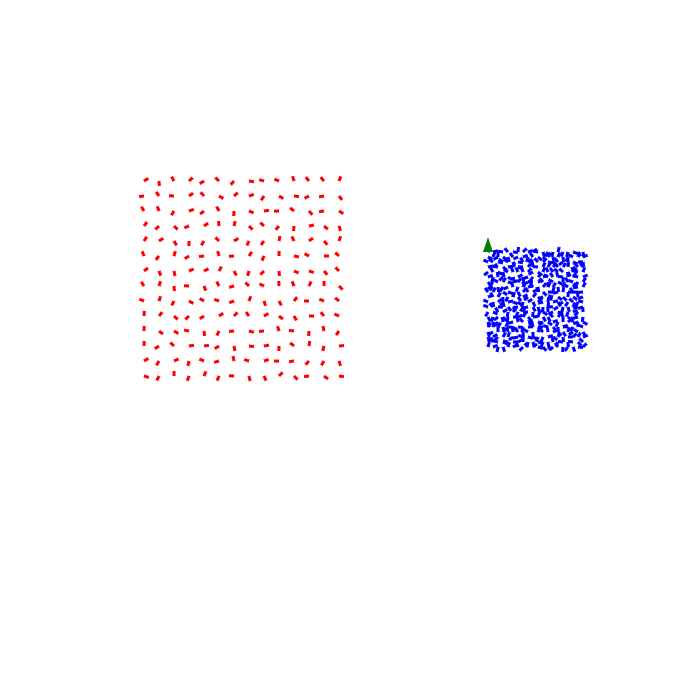
strangeSquare() draws patterned square, by particles
strangeSquare(length[,step])
argumentsint: length
int: step
goto(-206,169)
color("red")
strangeSquare(200,15)
goto(138,98)
color("blue")
strangeSquare(100,5)
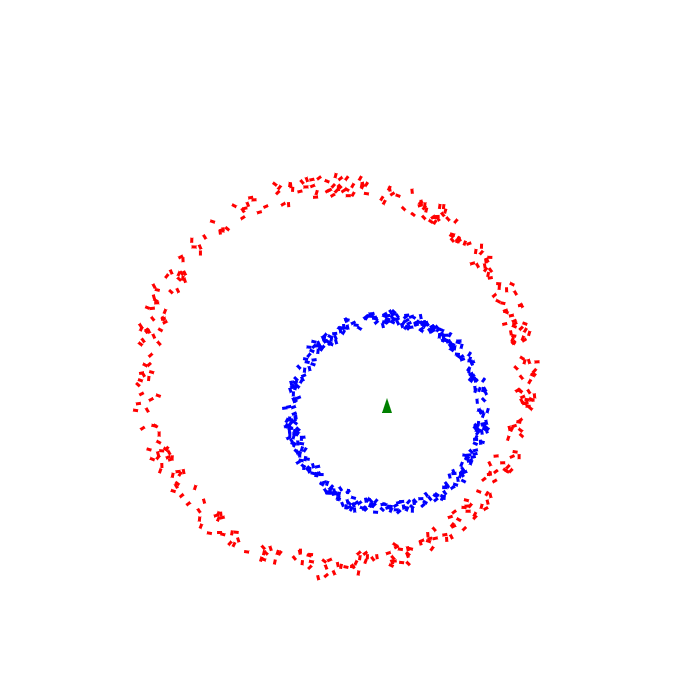
strangeCircle() draws patterned cirlce, by particles
strangeCircle(radius)
argumentsint: radius
goto(-15,-26)
color("red")
strangeCircle(200)
goto(37,-63)
color("blue")
strangeCircle(100)
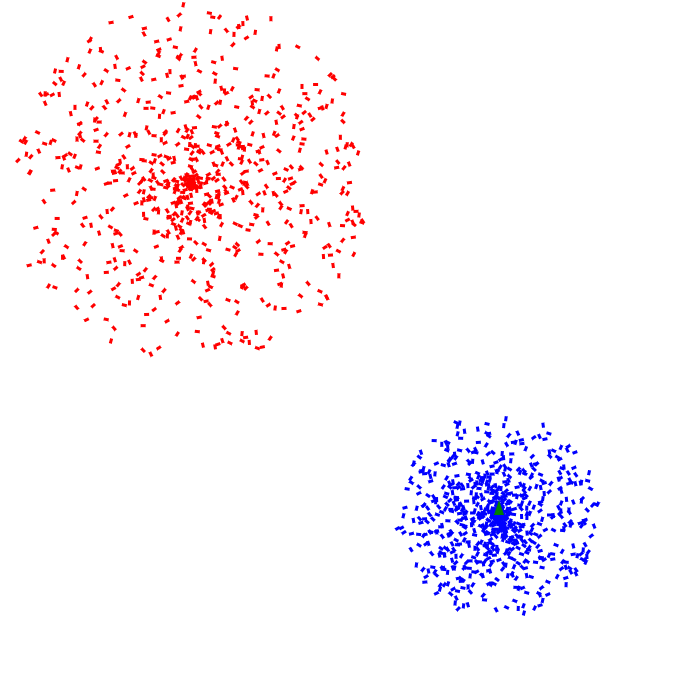
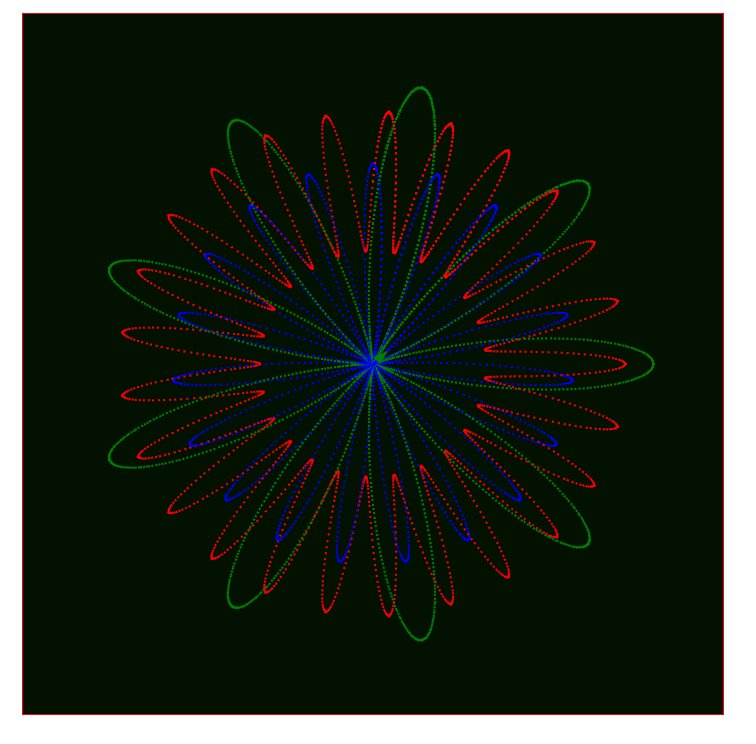
strangeGalaxy() draws patterned "galaxy", by particles
strangeGalaxy(radius)
argumentsint: radius
goto(-158,167)
color("red")
strangeGalaxy(180)
goto(149,-165)
color("blue")
strangeGalaxy(100)